この記事は、So-netブログで
トレンドアフィリエイトを運営している人で、
「記事下にアドセンスが表示されない!!」
場合の対処方を解説しています。
HTML を編集してアドセンスを常に表示する
設定にされている方。
特に、下克上やPRIDE の実践者さんに多いと
思います。
こちらのノウハウの方法だと、So-net ブログの
トップページを訪問した時の記事には
アドセンスが表示されません。
下克上やPRIDE などのノウハウ通りだと
記事下にアドセンスが表示されるのは、
あくまでも
記事単体での表示がされている場合のみです。
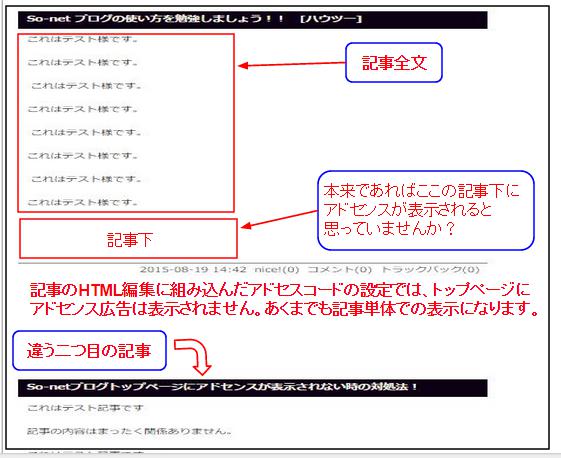
通常、トップページには記事の全文が表示され、
そこにアドセンス広告が表示されない場合、
訪問者がトップページだけで記事全文を
読んでしまえることから、クリック率が激減します。
それを避けるためには、
トップページにアドセンスを表示させる設定にする。
又、 「追記」 を使って、
記事の 「続きを読む」 というデザインにする
必要があります。
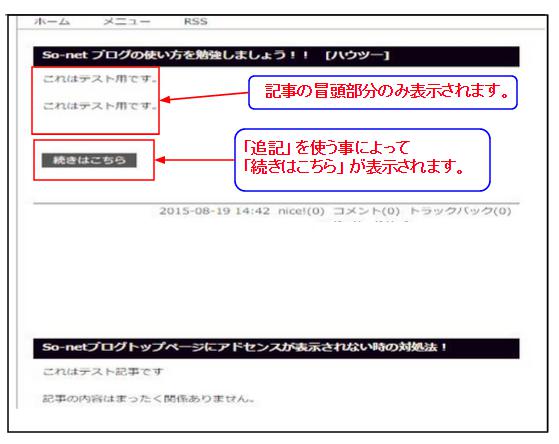
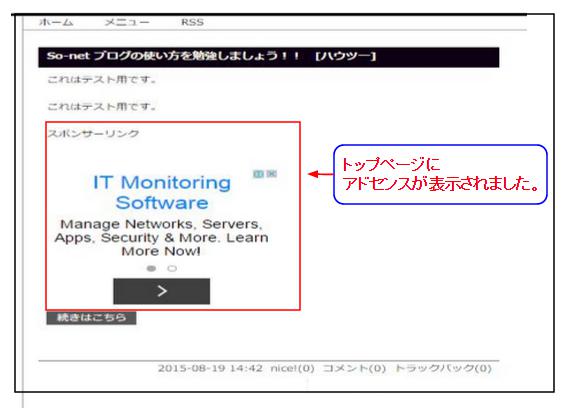
↓↓↓下記の画像は、
So-net ブログのトップページです。

「追記」 を使ってみる
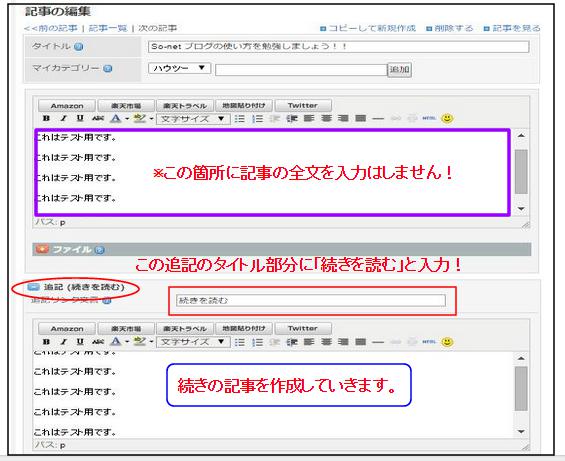
記事作成画面で、
下の紫枠で囲われた箇所に記事の冒頭部分。
その下にある入力画面には残りの記事を
入力するようにします。
「追記」 の入力箇所にあるタイトルには
忘れずに
「続きを読む」 など、文字力の入力をします。

「追記」 を使う事によって
So-netブログのトップページでは、
記事の冒頭部分のみが表示され
残りの記事は 「続きはこちら」 のアイコンを
クリックすると記事全文に飛ぶようになります。

トップページにアドセンスを表示させる
次にアドセンスをトップページ設定する方法です。
これは手動で毎回設定します。
★毎回設定する理由!
トレンドアフィリエイトの7割程はスマホユーザー
アクセスですので、スマホにアドセンスを
表示させるには今のところ手動になります。
毎回設定するのが面倒だと思われますが、
慣れると10秒ほどで出来ちゃいます。
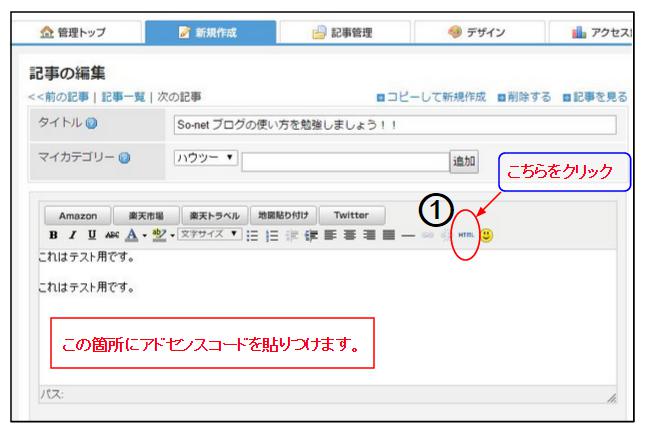
① をクリックして HTML モードにします。

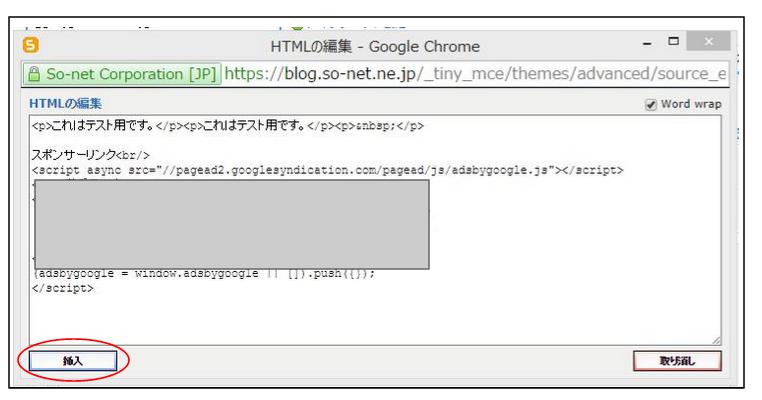
HTML 編集画面で冒頭記事の最後に
アドセンスコードを貼りつけます。
スマホにも対応できるアドセンスなので、
大きさは、300 × 250 サイズを選びましょう。
アドセンスコードを貼りつけたら、
挿入をクリックします。

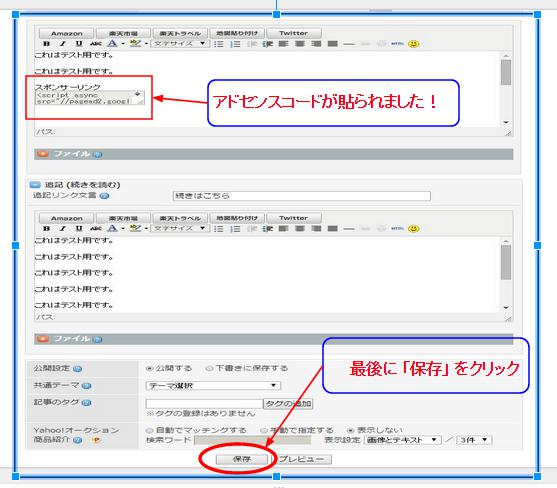
アドセンスコードを貼りつけて
「挿入」 をクリックすると下記の画面に戻ります。
最後に忘れずに 「保存」 をクリックしましょう。

これでトップページに
アドセンスが表示されるようになりました。

※アドセンスは特別な場合以外、1ページに 3 つまでです。