この記事では、So-netブログを利用した記事の書き方を解説しています。
So-netブログ記事投稿完全マニュアル
So-netブログへのログイン
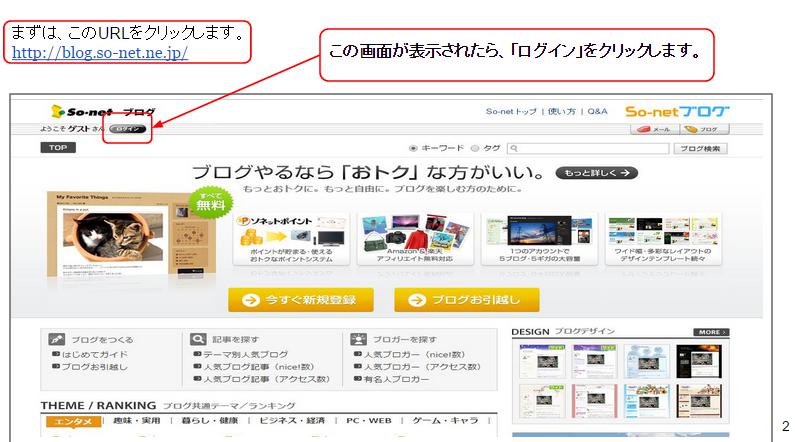
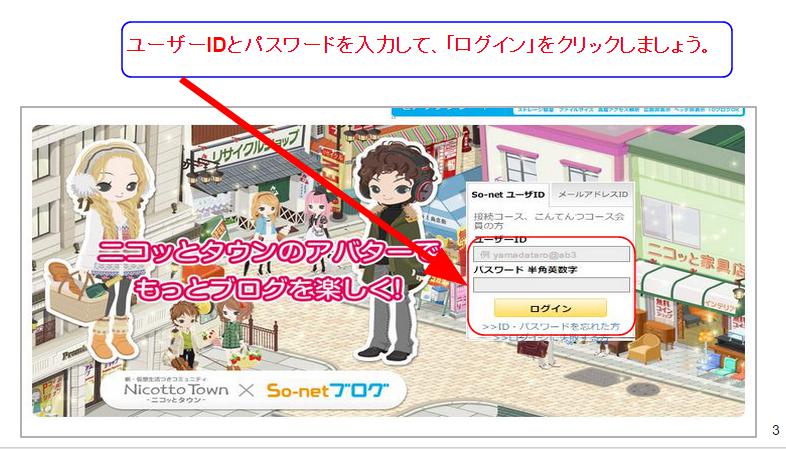
まずは、So-netブログへアクセスします。http://blog.so-net.ne.jp/下記の画面が表示されたら、「ログイン」をクリックします。  ユーザーIDとパスワードを入力して「ログイン」をクリックしましょう。 ログインとパスワードがもしわからなくなった場合は、登録したアドレスに、【登録完了メール】が配信されていますので、そちらを確認してみてください。
ユーザーIDとパスワードを入力して「ログイン」をクリックしましょう。 ログインとパスワードがもしわからなくなった場合は、登録したアドレスに、【登録完了メール】が配信されていますので、そちらを確認してみてください。 
記事を書いてみる
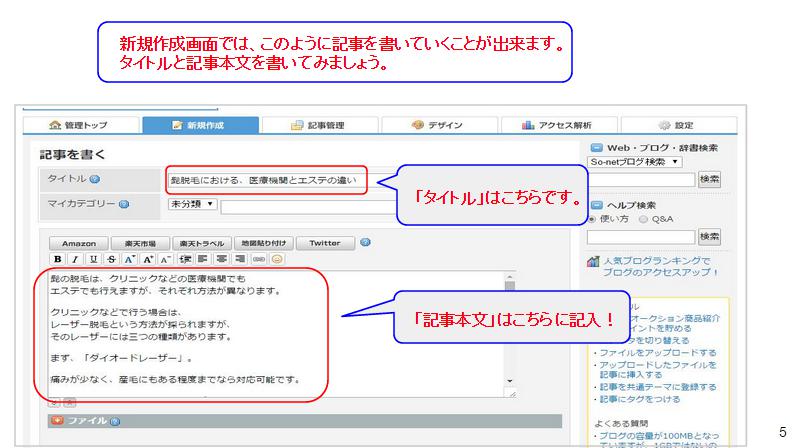
問題なくログインが出来ると、下の画面が表示されます。それでは、実際に何か記事を書いてみます。「新規作成」をクリックします。 「新規作成」をクリックすると、実際に記事を書く画面が表示されます。タイトルと記事本文をそれぞれ書いてみましょう。
「新規作成」をクリックすると、実際に記事を書く画面が表示されます。タイトルと記事本文をそれぞれ書いてみましょう。 
文字装飾
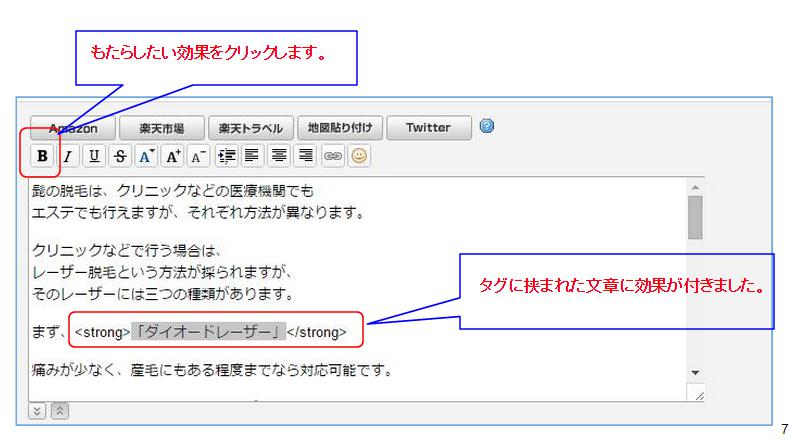
記事を書いていく上で、文字を装飾する場合。それぞれ、装飾できるアイコンがあります。まずは、装飾したい文字を選択します。次に、装飾する効果のアイコンをクリックします。これで装飾は完了です。  ここでは、練習として文字を太字に装飾してみます。装飾したい文字列を選択して、もたらしたい効果のアイコンをクリックします。これで「ダイオードレーザー」が太字になります。各アイコンをクリックすると、自動的に文章の前後にタグが挿入されます。(タグとは文字効果や画像を本文に埋め込む文字列の事です。) この記事作成画面上では、タグに挟まれてますが、実際にプレビューを表示するときちんと効果が反映されています。
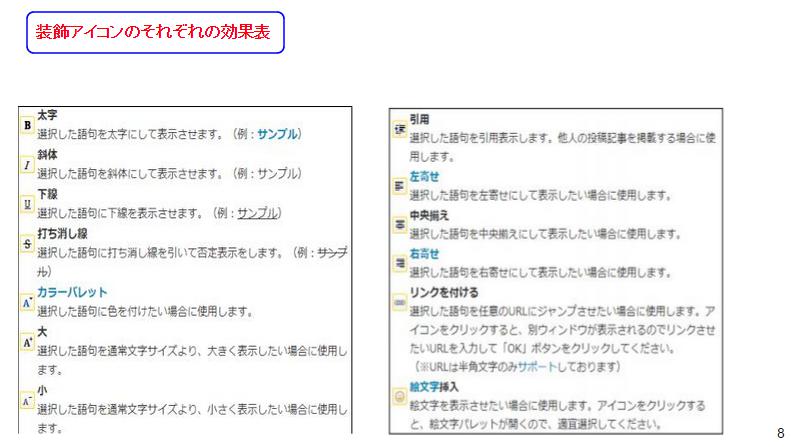
ここでは、練習として文字を太字に装飾してみます。装飾したい文字列を選択して、もたらしたい効果のアイコンをクリックします。これで「ダイオードレーザー」が太字になります。各アイコンをクリックすると、自動的に文章の前後にタグが挿入されます。(タグとは文字効果や画像を本文に埋め込む文字列の事です。) この記事作成画面上では、タグに挟まれてますが、実際にプレビューを表示するときちんと効果が反映されています。  【各装飾アイコンの詳しい効果表です】
【各装飾アイコンの詳しい効果表です】 
画像の挿入
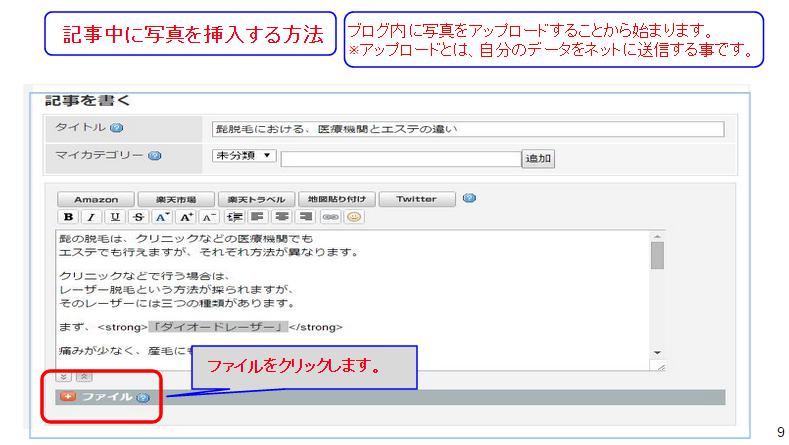
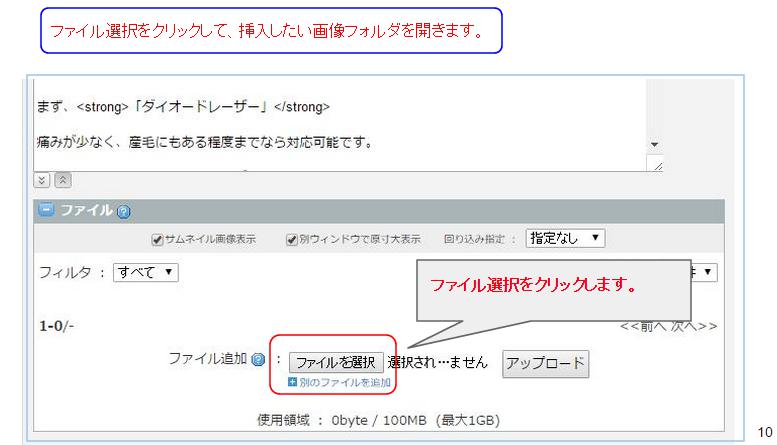
次に、記事内に画像を挿入する方法です。まずは、ブログ内に写真をアップロードすることから始まります。 ※アップロードとは、自分のデータをネットに送信することです。記事内に画像(写真)を挿入したい場合は、 画面下にある「ファイル」をクリックします。  ここで、「ファイル項目画面」が表示されます。次に「ファイル選択」をクリックします。
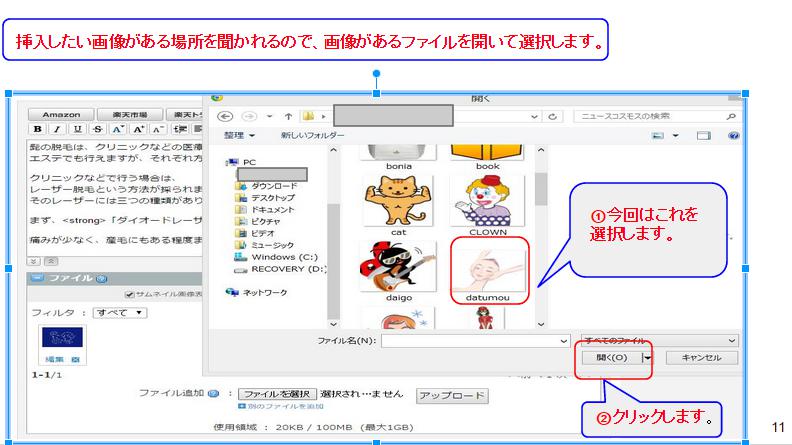
ここで、「ファイル項目画面」が表示されます。次に「ファイル選択」をクリックします。  挿入したい画像がある場所を聞かれるので、画像があるファイルを開いて選択します。
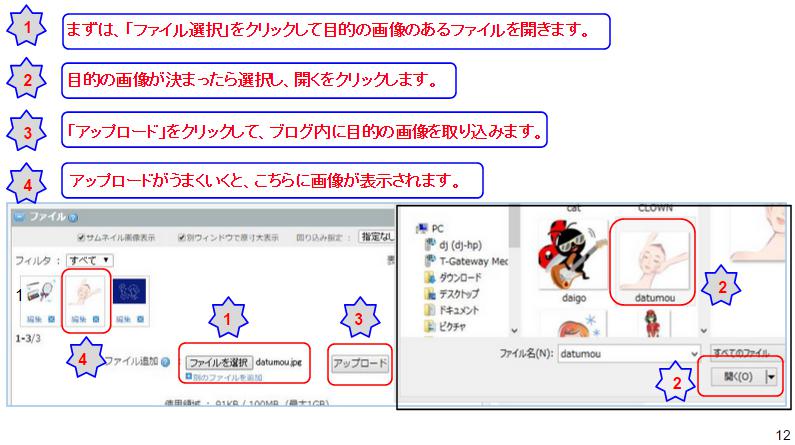
挿入したい画像がある場所を聞かれるので、画像があるファイルを開いて選択します。  上記で挿入したいファイルを選択し、「開く」をクリックすると、「ファイル選択」の横に選択した画像の名前が表示されます。次に、「アップロード」をクリックすると、ファイル項目画面に画像がアップロードされます。
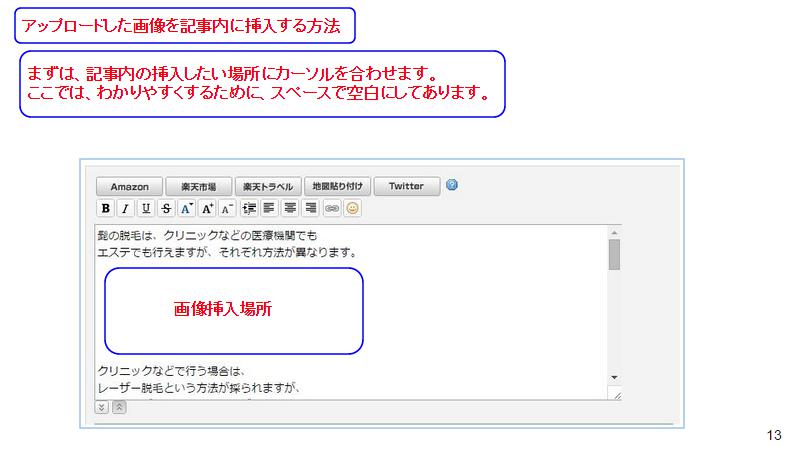
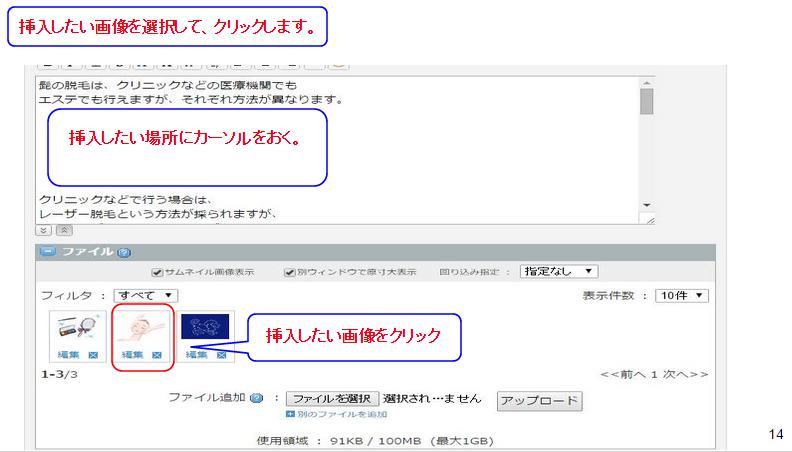
上記で挿入したいファイルを選択し、「開く」をクリックすると、「ファイル選択」の横に選択した画像の名前が表示されます。次に、「アップロード」をクリックすると、ファイル項目画面に画像がアップロードされます。  アップロードが完了すると、ファイル一覧に縮小画像が表示されます。記事内の挿入したい場所に、カーソルを合わせます。次に、先ほどアップロードした画像をクリックします。
アップロードが完了すると、ファイル一覧に縮小画像が表示されます。記事内の挿入したい場所に、カーソルを合わせます。次に、先ほどアップロードした画像をクリックします。 
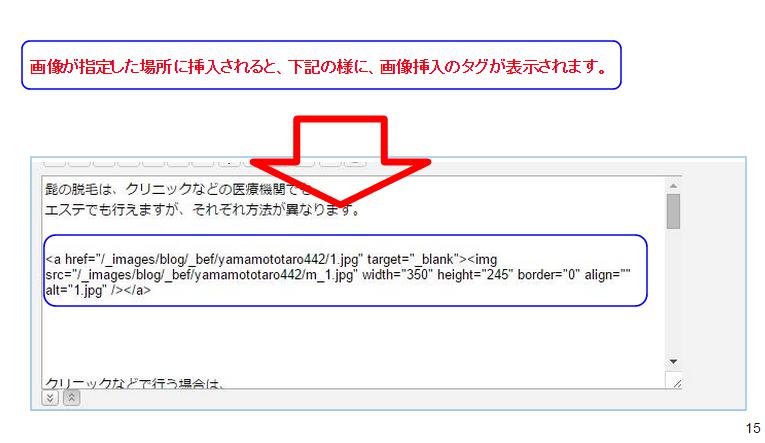
 記事の本文中に画像を挿入したタグが表示されます。これで、画像(写真)の挿入は完了です。
記事の本文中に画像を挿入したタグが表示されます。これで、画像(写真)の挿入は完了です。 
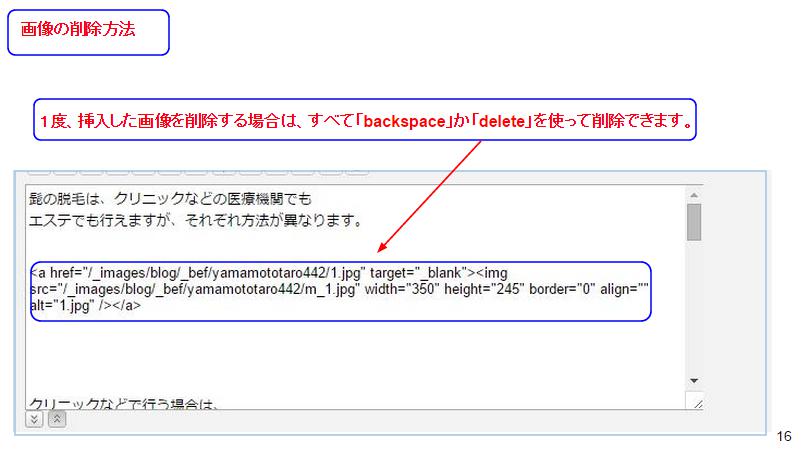
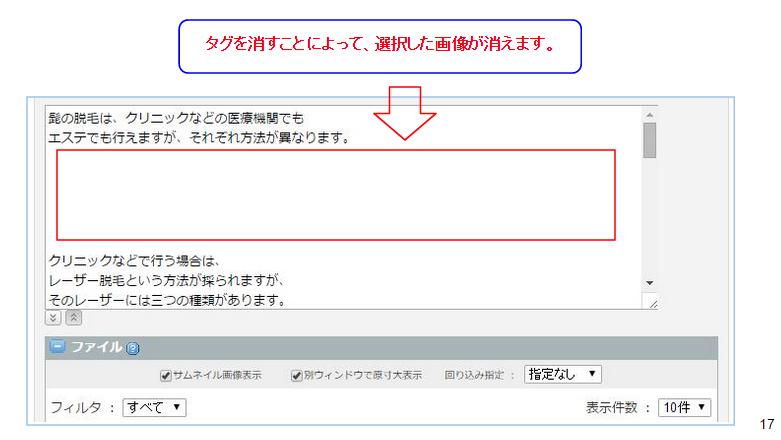
画像の削除方法
画像(写真)などを削除する場合は、削除したいタグの文字列をすべて「bakcspace」か「delete」で消してください。 

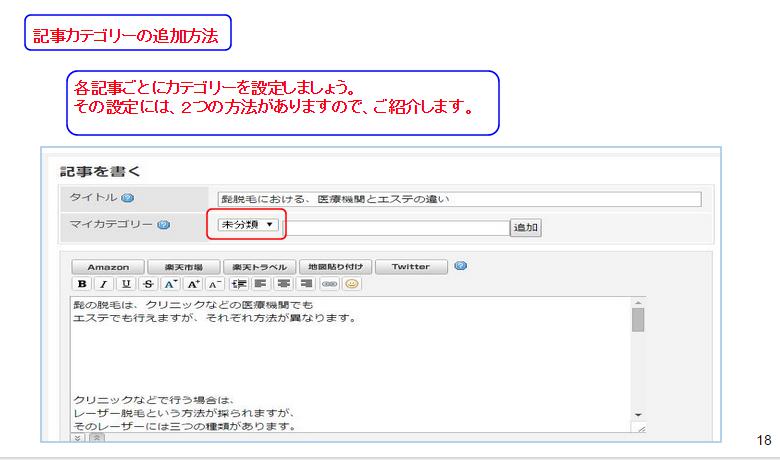
記事カテゴリーの追加方法
カテゴリー追加方法その1.
各記事ごとに、カテゴリー分けをして表示する事が出来ます。カテゴリー追加には、2つの方法があります。 
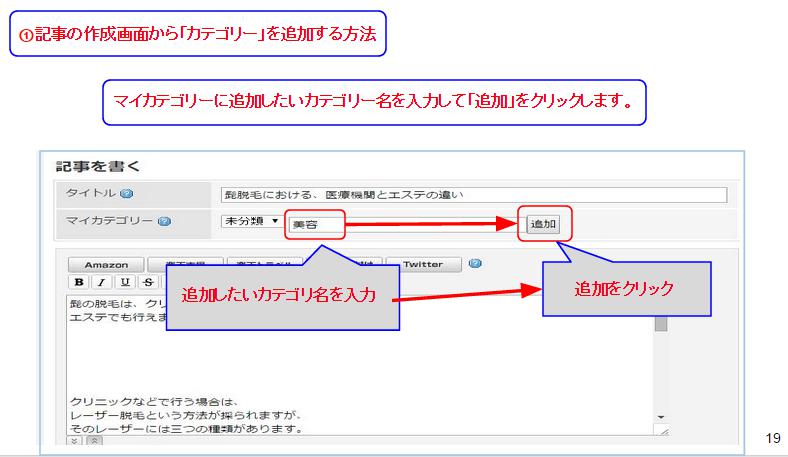
記事の作成画面からの追加
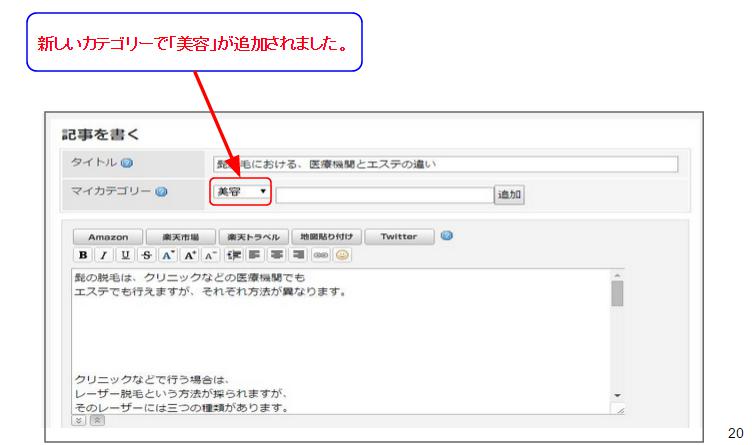
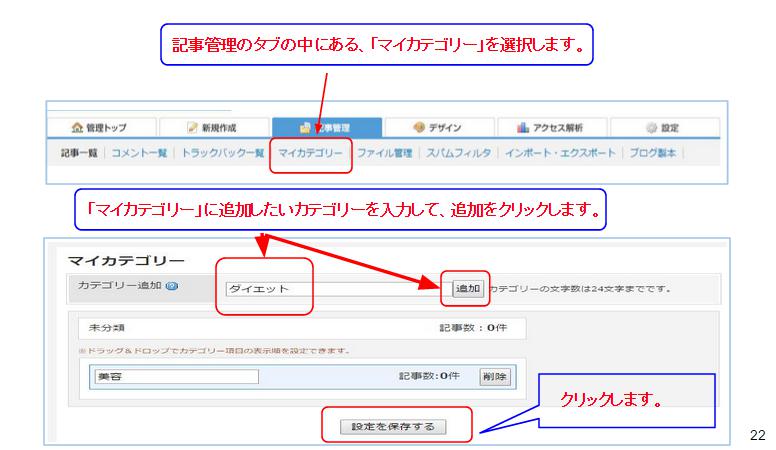
「マイカテゴリー」に追加したいカテゴリー名を入力して、「追加」をクリックします。 

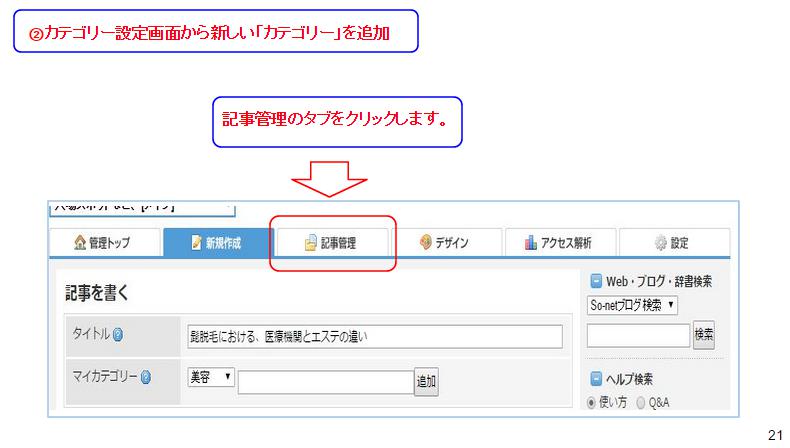
カテゴリー追加方法その2
カテゴリー設定画面からの追加
「記事管理」のタブをクリックします。  「記事管理」の中の「マイカテゴリー」を選択します。「マイカテゴリー」に追加したいカテゴリーを入力して、 「追加」をクリックします。最後に、画面下部の「設定を保存する」を忘れずにクリックします。
「記事管理」の中の「マイカテゴリー」を選択します。「マイカテゴリー」に追加したいカテゴリーを入力して、 「追加」をクリックします。最後に、画面下部の「設定を保存する」を忘れずにクリックします。 
記事にカテゴリーを設定
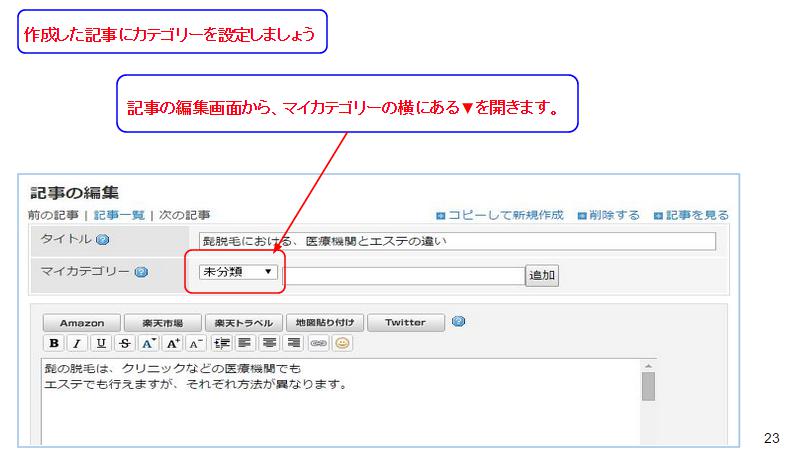
それでは、作成した記事にカテゴリーを割り当ててみましょう。記事の編集画面から、マイカテゴリーの横にある▼を開きましょう。追加した、カテゴリーが表示されるので、その中から選びます。 
記事の投稿方法
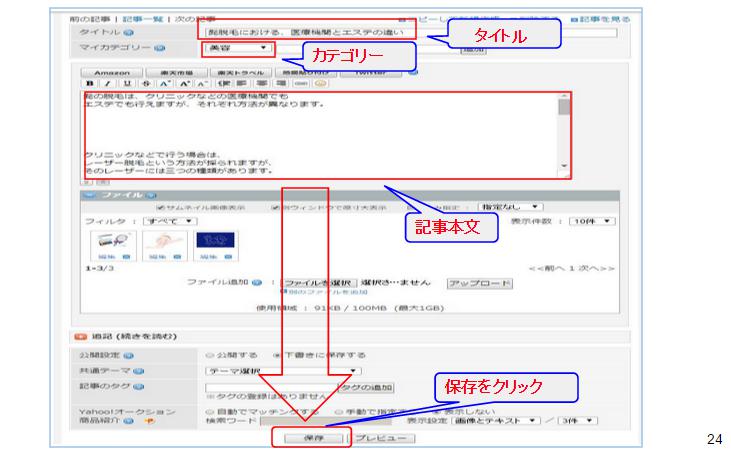
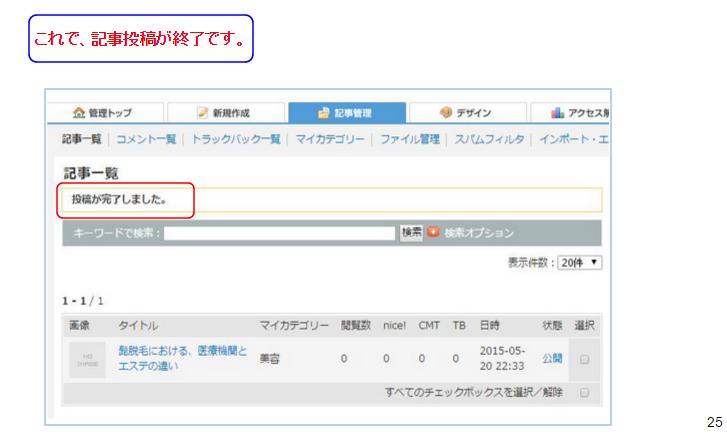
ここまで、出来る様になると、書き上げた記事を投稿しましょう。「タイトル」「カテゴリー」の設定と記事本文が入力されていることを確認したら、画面下部にある「保存」をクックします。  下記の画面が表示され、「投稿が完了しました」という画面が表示されると投稿完了です。
下記の画面が表示され、「投稿が完了しました」という画面が表示されると投稿完了です。 
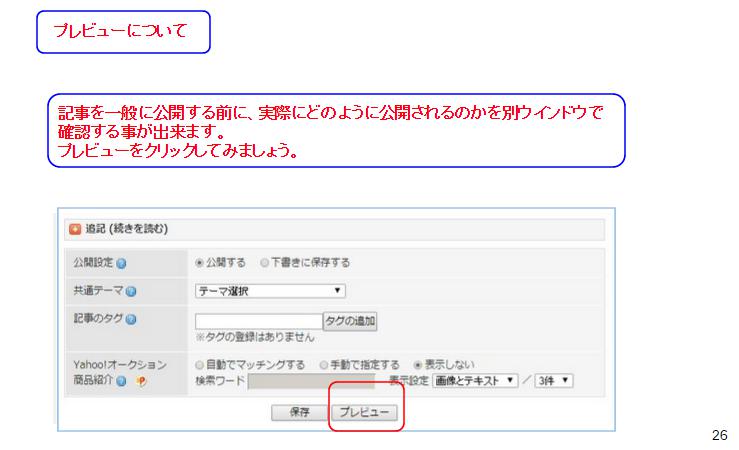
プレビューについて
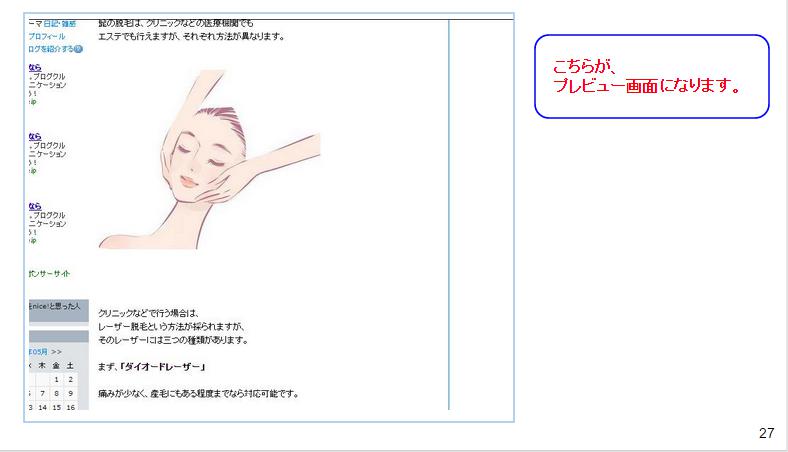
実際に記事がどのように、訪問者に公開されるのか、確認する事が出来ます。(写真や、装飾された文字がきちんと反映されているか)  こちらが、プレビュー画面になります。このように、公開されるので、確認できます。
こちらが、プレビュー画面になります。このように、公開されるので、確認できます。