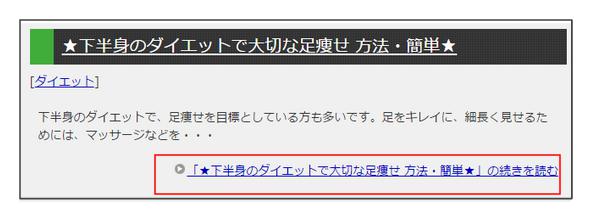
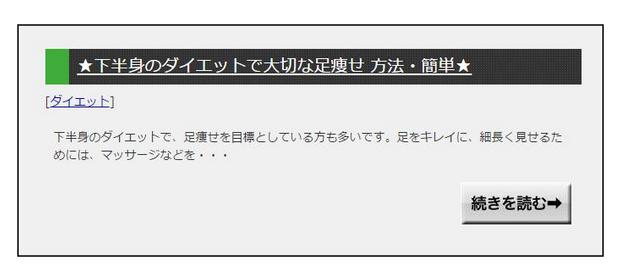
この記事は賢威の投稿記事に表示される 「続きを読む」 の文字をボタンアイコンに変更する方法を解説しています。 下記の画像の赤枠で囲われている部分の文字列を削除して、ここに 「続きを読む」 のボタンを追加します。今回はこのボタンを利用したいと思います。ちなみにこのボタンは画像ですので、構造的には画像を挿入するという仕組みですね。 
 まずは、上記のような 「続きを読む」 という感じのボタンアイコンを作成するか、もしくはどこからか拾ってきましょう。検索エンジンで探すと沢山フリーの画像があるかと思います。 まずはこの画像をワードプレスに取り込みます。ダッシュボードから 「メディア」 → 「新規追加」 を選択します。
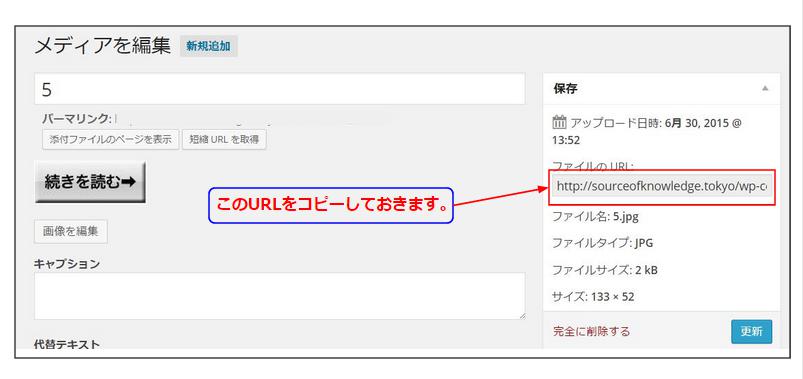
まずは、上記のような 「続きを読む」 という感じのボタンアイコンを作成するか、もしくはどこからか拾ってきましょう。検索エンジンで探すと沢山フリーの画像があるかと思います。 まずはこの画像をワードプレスに取り込みます。ダッシュボードから 「メディア」 → 「新規追加」 を選択します。  新規追加すると、下記の様な画面になりますので赤枠で囲われた URL をコピーしておきます。
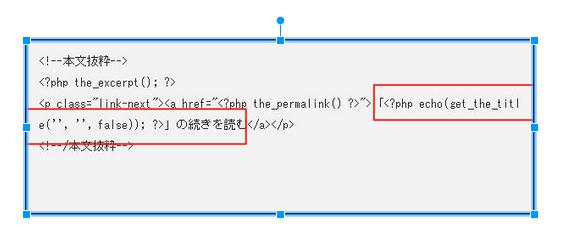
新規追加すると、下記の様な画面になりますので赤枠で囲われた URL をコピーしておきます。  次にテーマの編集でコードを書き換えていきますが、いつもの様にあらかじめバックアップをとってから作業を行うようにして下さい。ダッシュボードから 「外観」 → 「テーマ編集」 → 「メインインデックスのテンプレート」(index.php) を選択します。 メインインデックスのテンプレートで以下の記述がある箇所を探してください。
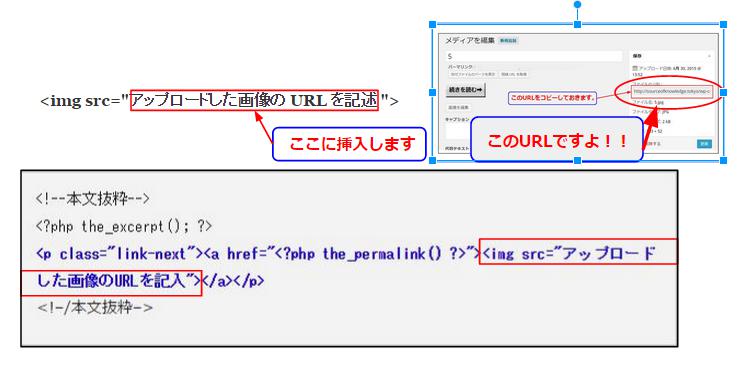
次にテーマの編集でコードを書き換えていきますが、いつもの様にあらかじめバックアップをとってから作業を行うようにして下さい。ダッシュボードから 「外観」 → 「テーマ編集」 → 「メインインデックスのテンプレート」(index.php) を選択します。 メインインデックスのテンプレートで以下の記述がある箇所を探してください。  上の赤枠で囲われた箇所を書き換えていきます。間違えても元に戻せるように、必ずバックアップを取りましょう。下記の赤枠で囲われた部分と同じように書き換えます。始めに取り込んだ画像のURLをここで挿入します。 <img src=”アップロードした画像の URL を記述”>
上の赤枠で囲われた箇所を書き換えていきます。間違えても元に戻せるように、必ずバックアップを取りましょう。下記の赤枠で囲われた部分と同じように書き換えます。始めに取り込んだ画像のURLをここで挿入します。 <img src=”アップロードした画像の URL を記述”>  これで 「メインインデックスのテンプレート」 (index.php) の編集は終了です。忘れずに 「ファイルを更新」をクリックします。
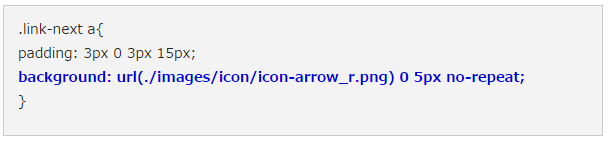
これで 「メインインデックスのテンプレート」 (index.php) の編集は終了です。忘れずに 「ファイルを更新」をクリックします。  次にスタイルシートの方を変更していきます。 ダッシュボードからから、「外観」 → 「テーマ編集」 → 「design.css」 を選択します。下記の青文字の箇所を探したあとに、文字列をそのまま削除すれば完了です。
次にスタイルシートの方を変更していきます。 ダッシュボードからから、「外観」 → 「テーマ編集」 → 「design.css」 を選択します。下記の青文字の箇所を探したあとに、文字列をそのまま削除すれば完了です。  これで完成ですね。見た目にスッキリしたと思います。
これで完成ですね。見た目にスッキリしたと思います。 
賢威6.2の投稿記事「続きを読む」をボタンアイコンに変更する方法を解説