今回は、ソネットブログを利用している方へ、
アドセンスをスマホで表示させる方法について
解説したいと思います。
皆さん、それぞれなんらかのノウハウで勉強したと
思いますが、ほとんどがあまり触れていないはず。
それは、アドセンスのスマホ表示についてですね。
最初から独自ドメインを使ってワードプレスなどで、
サイトを運営している方は問題ありませんが、
So-net などの無料ブログを利用している方は
注意が必要です。
So-net ブログを利用してトレンドアフィリエイトを
運営している方の多くは、最初の設定でレイアウト
の HTML をカスタマイズしてアドセンスコードを
貼りつけたりしたと思います。
もちろん、これはこれでいいのですが、
これだとスマホでアクセスした訪問者には
せっかくのあなたのアドセンス広告が表示
されないんですね。
スマホにアドセンスを表示させる方法
結果から言いますと、作成した記事に対して
手動でアドセンスコードを貼りつけるだけです。
これを聞くと、いちいち面倒だと思われるかも
知れませんが、慣れるとほんの10秒ほどで
終わってしまいます。
まずは、アドセンスコードを取得しましょう。
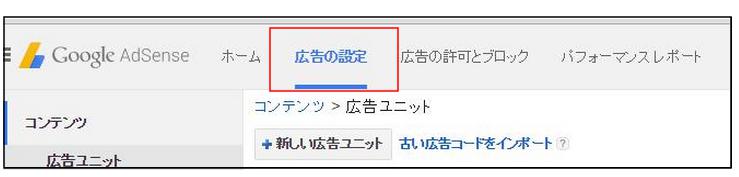
自分のグーグルアドセンスアカウントにログインし、
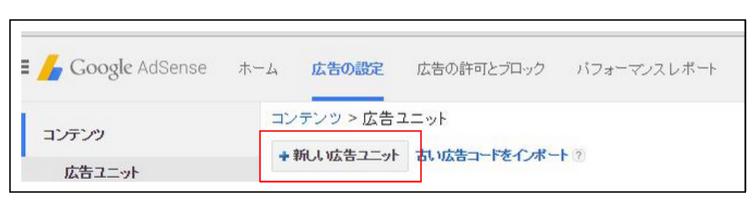
「広告の設定」 をクリックします。

次に 「新しい広告ユニット」 をクリックします。

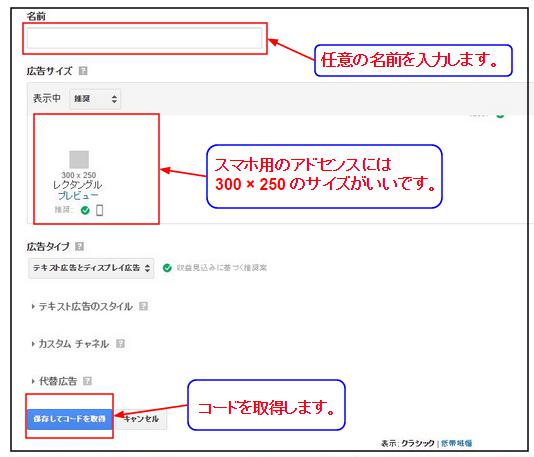
名前の箇所に、任意の名前を入力します。
広告のサイズはスマホの場合は
300 × 250 のサイズがいいです。
最後に 「保存してコードを取得」 をクリック。

コードを取得したら、そのコードをソネットの
ブログ記事に貼りつけるだけです。
ブログへの貼り付け方
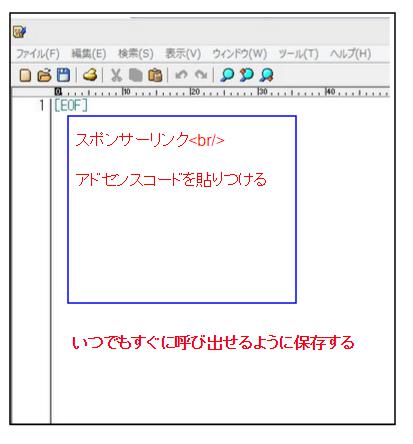
コードを取得したら、メモ帳にコピーして、
いつでもすぐに呼び出せるようにしておきます。
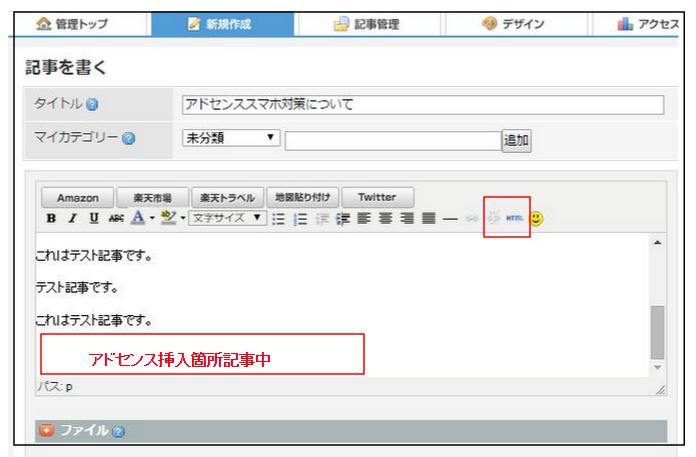
So-net ブログの記事作成画面で記事を書きます。
基本的には、全部の記事を書いた後に
アドセンスを貼りつけるのでは無くて、
記事作成途中で貼りつけてあげる様にします。
記事作成後に貼りつける場合、
HTML 画面に貼り付けを行うので、
慣れないとどこに貼りつけるのか
分からなくなります。
まずは、記事入力画面の右上にある
「HTML」 のアイコンをクリックします。

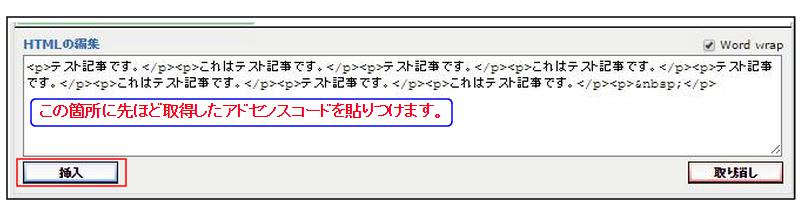
「HTML」 編集画面が表示されますので、
この文中の最後に先ほど取得した
アドセンスコードを貼りつけます。
コードを貼りつけましたら、最後に忘れずに
「挿入」 をクリックしましょう。
また、必ず忘れてはならないのが、
「スポンサーリンク」 と言う文字列の入力か、
「Sponsored Link」 英語の入力をします。
「HTML」 の編集で入力する場合は、
コードの挿入前に下記の様な入力です。
スポンサーリンク<br/>

アドセンスコードの挿入が完了したら、引き続き
記事を仕上げてください。
ポイント
スマホ表示用にアドセンスを貼りつける場合は、
記事の作成途中に貼りつけてあげましょう。
また、メモ帳などにアドセンスコードを
貼りつけておくと時間がかなり短縮されます。

注意する事
アドセンスを貼りつけられるのは、1つのページに
対して特別な措置が無い限り3つまでです。
下克上などの実践者さんは、最初のノウハウで
サイドバーと記事下にアドセンスを挿入する
ノウハウになっていると思います。
その場合は、あと1つしかアドセンスを貼ることは
できませんので、注意してください。
私は基本的にサイドバーにアドセンスはいらない
と思っています。
では、もしわからないことがあればサイトから
お問い合わせしてください。
※追記
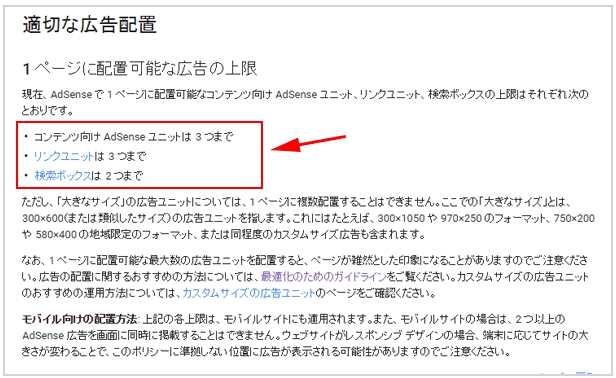
2016年8月中旬から広告設置数の上限が撤廃
されました。
今までは一つのページに、3つまでしか設置
出来ませんでしたが、今後は4つ以上の設置が
可能になりました。

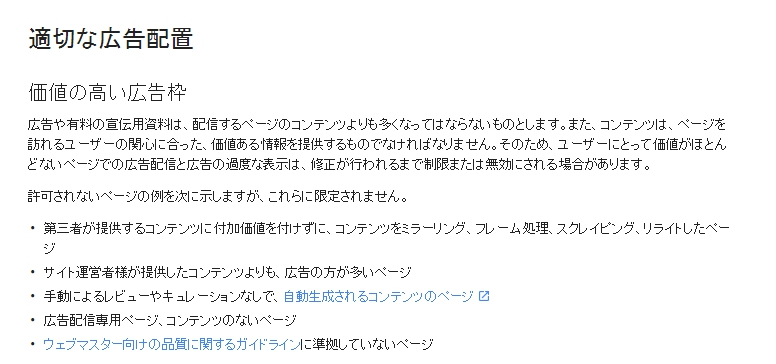
上記の画像が新しくなった広告数の内容です。
基本的に広告の設置数については、
触れられていないという事です。
という事は、
サイト運営者にお任せします!という事の様です。
以前は下記の様にはっきりと広告数が記載されて
います。