
賢威6.2 カスタマイズについてです。見出しタグの色を変更する方法を解説していきます。いつもの様に一応バックアップをとってから作業を行うようにしましょう。 
見出しタグを変更する方法
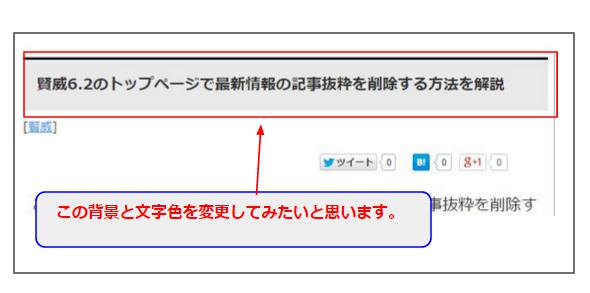
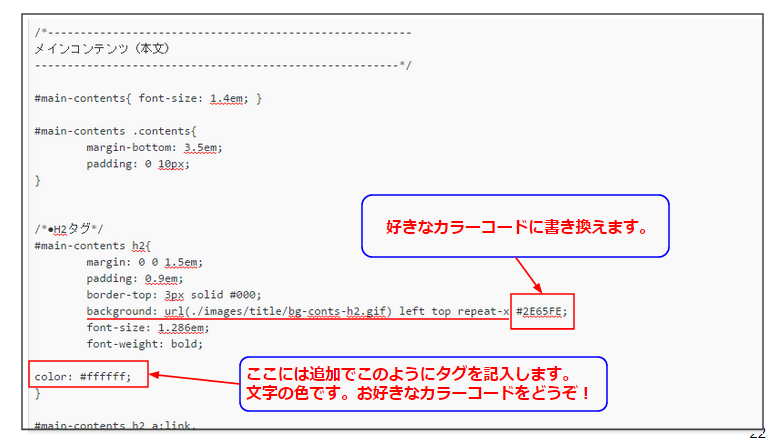
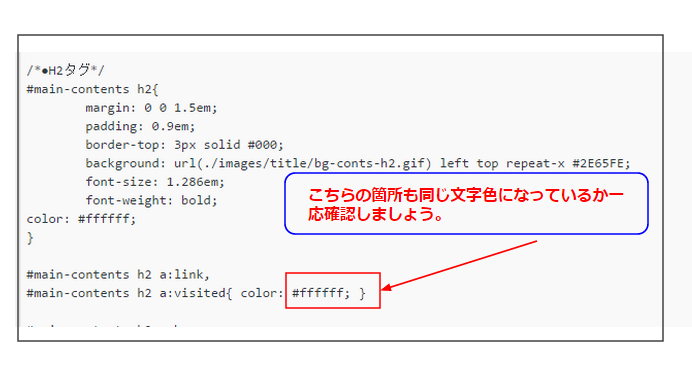
変更するには design.css を変更する事になります。この見出しは (H2タグ) になりますので、今からカスタマイズしますが、それだけですと、横にあるサイドバーのデザインはそのままですので、サイドバーも揃えるには個別に変更する必要があります。 まずは、メインとなる記事コンテンツの見出しタグの変更から解説します。 ダッシュボードから、「外観」 → 「テーマ編集」 → 「design.css」 を開きます。開きましたら、下記の箇所をカスタマイズしていきます。 背景を変える変更としてここでは、 「#2E65FE」 にカスタマイズ。次に文字の色として 「 color: #ffffff; 」 と入力します。  一応下記の箇所も指定した色を同じ文字色か確認します。
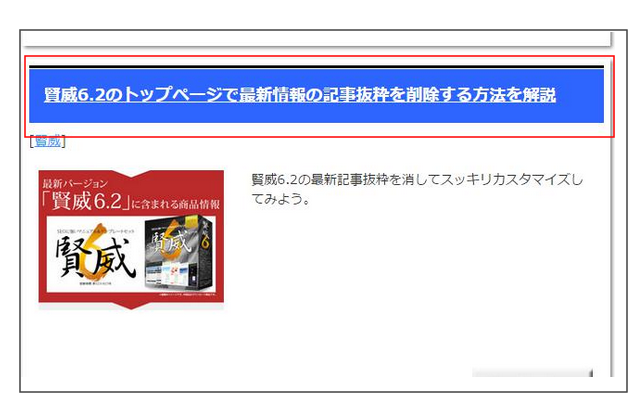
一応下記の箇所も指定した色を同じ文字色か確認します。  これで見出しが下記の様に変更されました。
これで見出しが下記の様に変更されました。  次にサイドバーも同じデザインに変更してあげましょう。
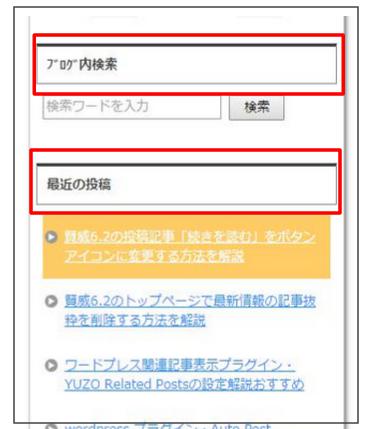
次にサイドバーも同じデザインに変更してあげましょう。 
サイドバーの背景と文字色を変更する方法
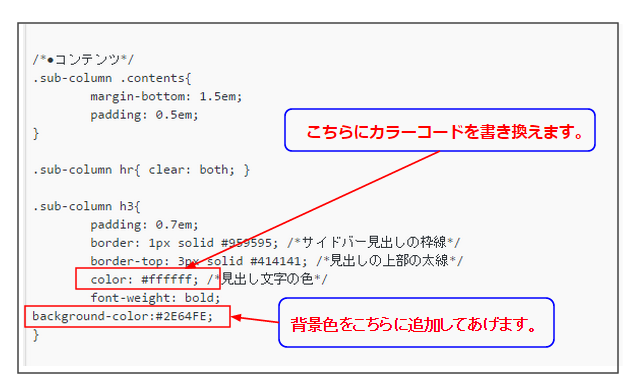
先ほどと同じように、ダッシュボードから、「外観」 → 「テーマ編集」 → 「design.css」 を選択します。下記の様に赤枠で囲われた部分を変更してあげましょう。 背景色追加タグ 「background-color:#2E64FE; 」  この様に変更されました。
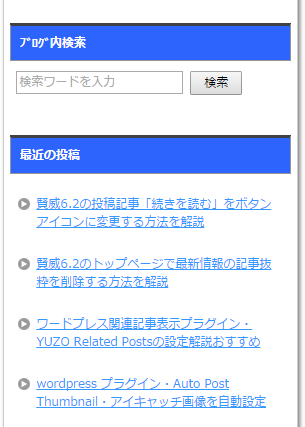
この様に変更されました。 
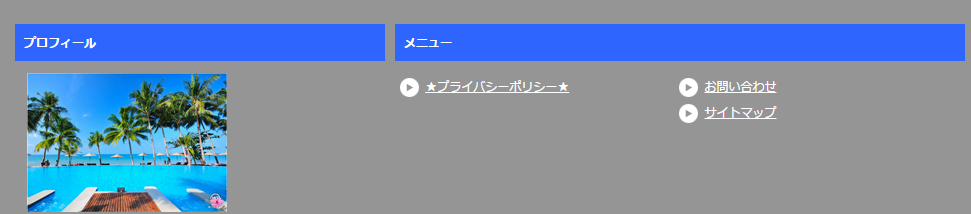
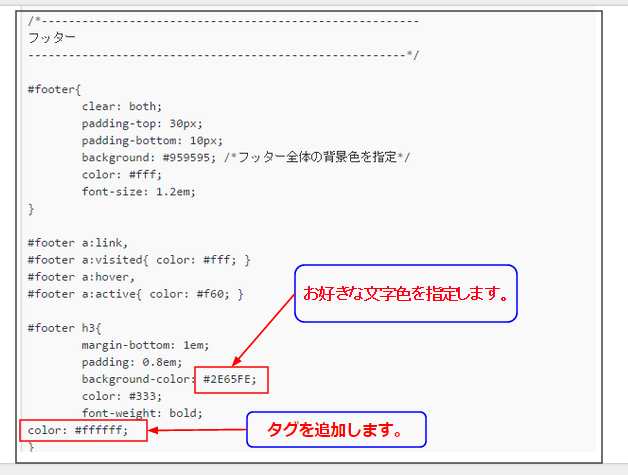
最後にフッター部分です。
同じようにダッシュボードから、 ダッシュボードから、「外観」 → 「テーマ編集」 → 「design.css」 を選択します。下記の様に赤枠で囲われた部分を変更してあげましょう。  この様に変更されました。
この様に変更されました。