
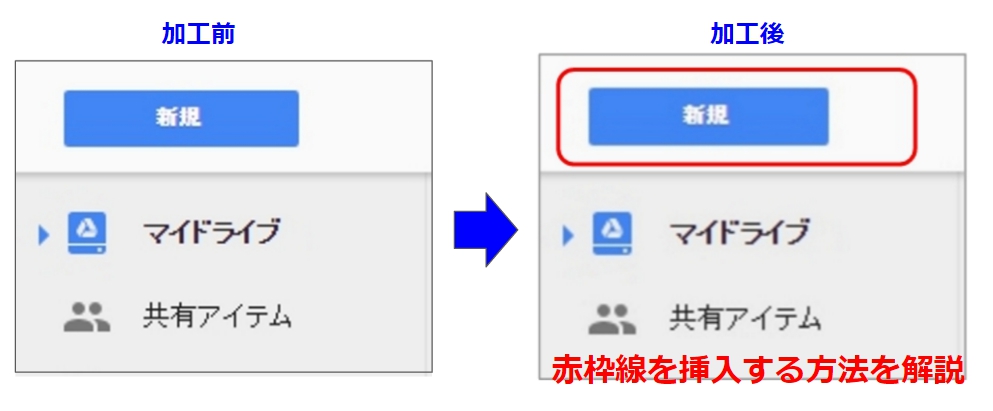
画像の加工!!
赤い枠や、文字の挿入など。
みんなどうやってるの??
ペイントを使ってるの??
何か高いソフトでも使ってるの?
良く質問で聞かれたりもします。
今日は、簡単に画像を加工する方法について
お話していきたいと思います。
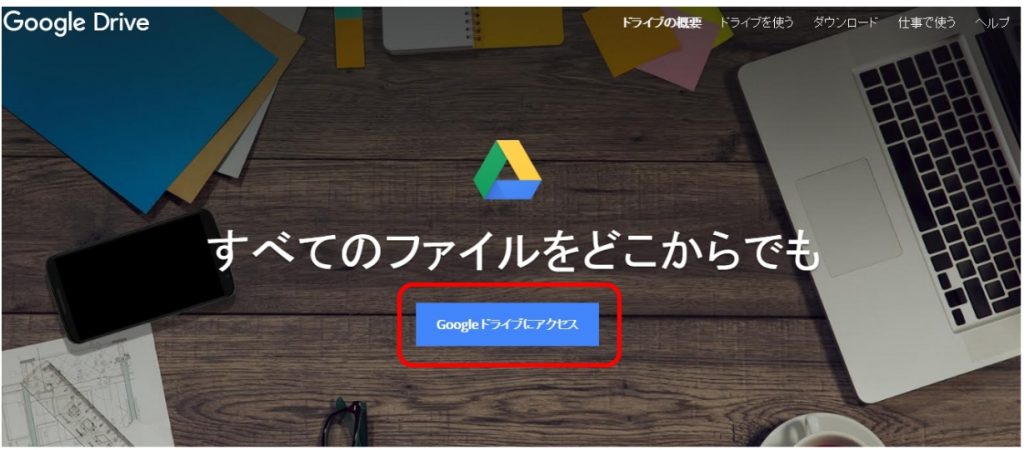
まずは、Google ドライブにアクセスしましょう。

赤枠で囲ってある 【 Google ドライブにアクセス 】 をクリックします。

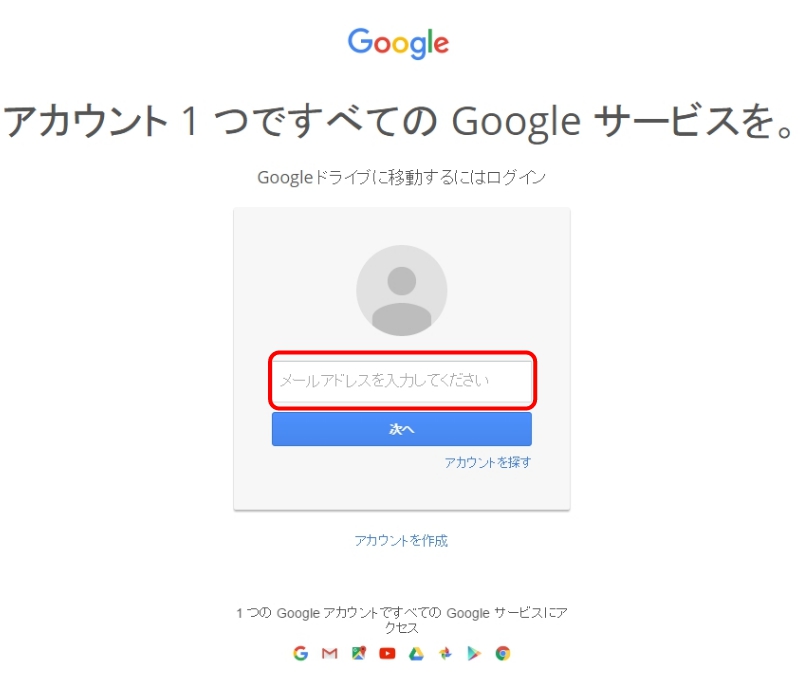
Googleにログインしていない場合は、ログインを。
アカウントをお持ちでない方は、Google アカウントを作成します。
ここでは、既にログインしていることを前提で話を進めていきたいと思います。
ログインすると、下記の様な画面が表示されます。

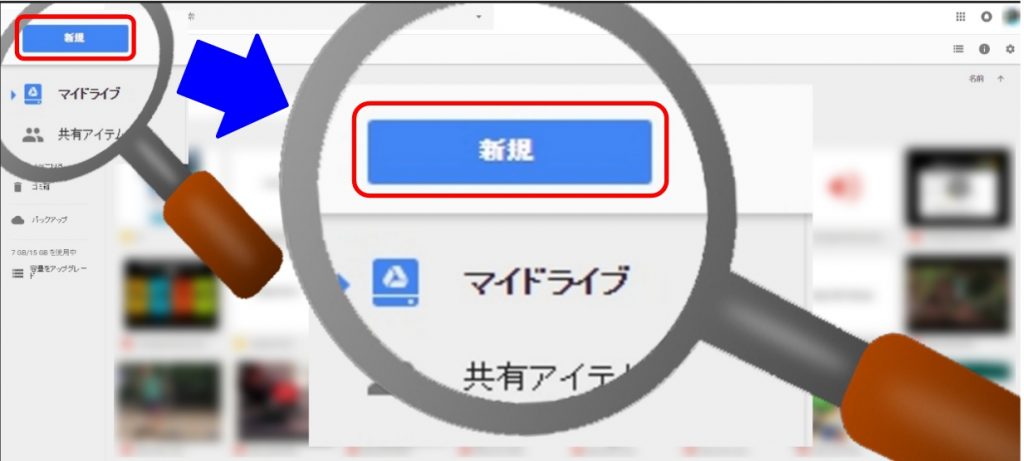
【 新規 】 をクリックします。

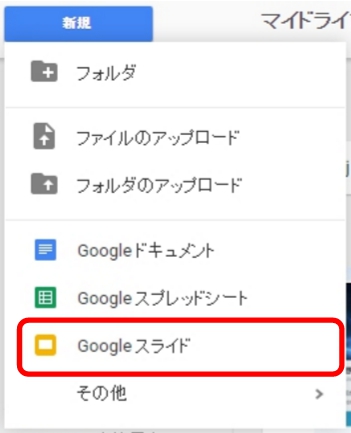
【 Google スライド 】 を選択します。

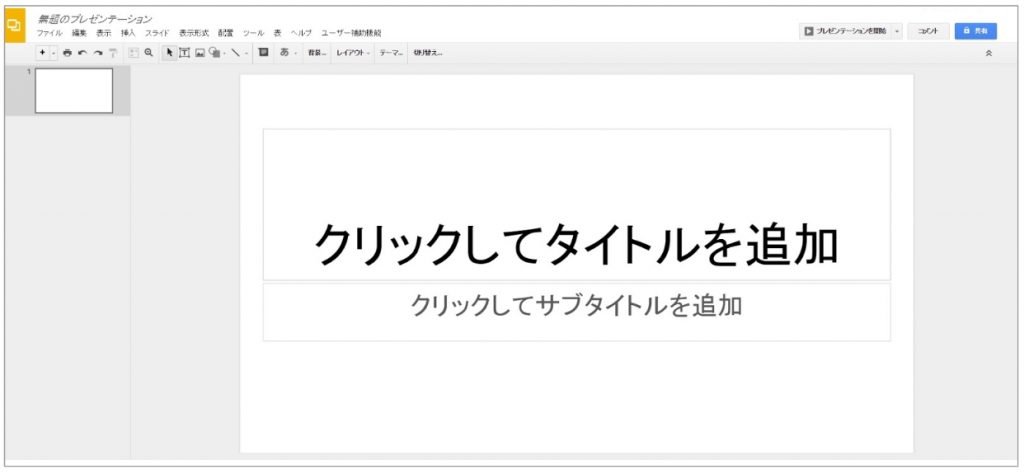
上記の様な画面が表示されます。
これで、画像に簡単な加工をする準備が出来ました。
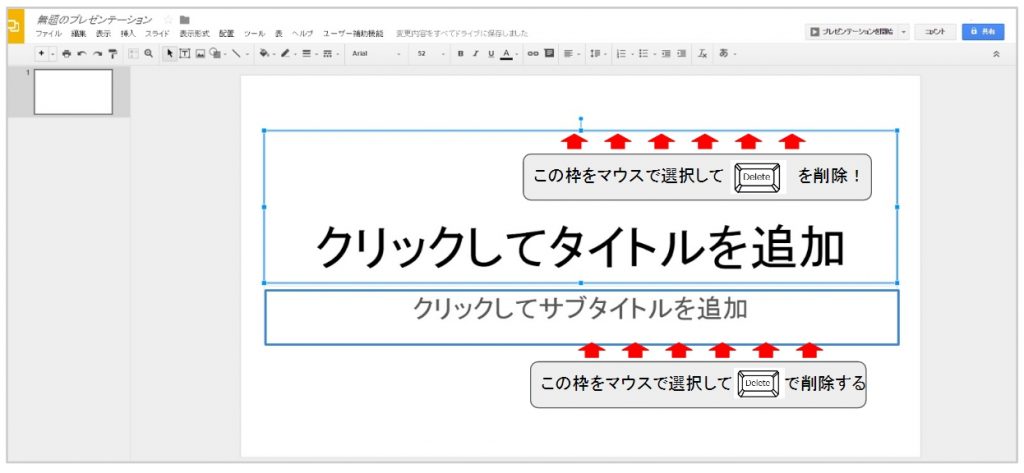
それでは、まず、
青い枠の部分をマウスで選択して、DELETEキーで削除します。

これで新しいページの準備が出来ましたね。

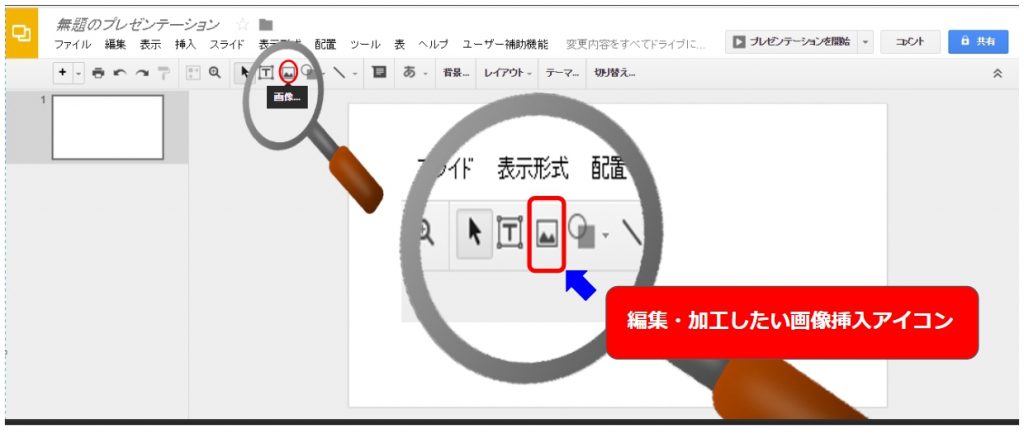
まずは、編集・加工したい画像を画面に表示させます。
赤枠で示してあるアイコンをクリックしましょう。

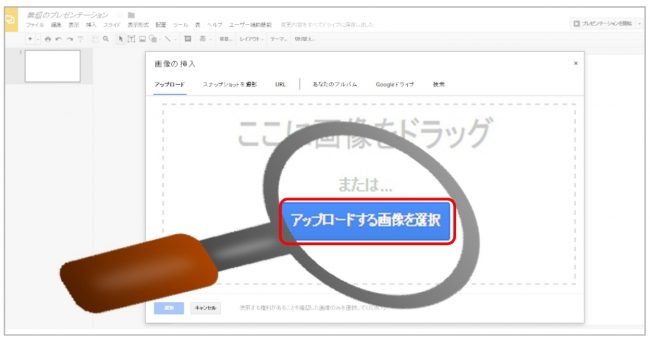
つぎに、アップロードする画像を選択します。

ここでは、例として下記の画像を選択して編集してみたいと思います。

最初に、【 新規 】 という文字を囲ってみましょう。
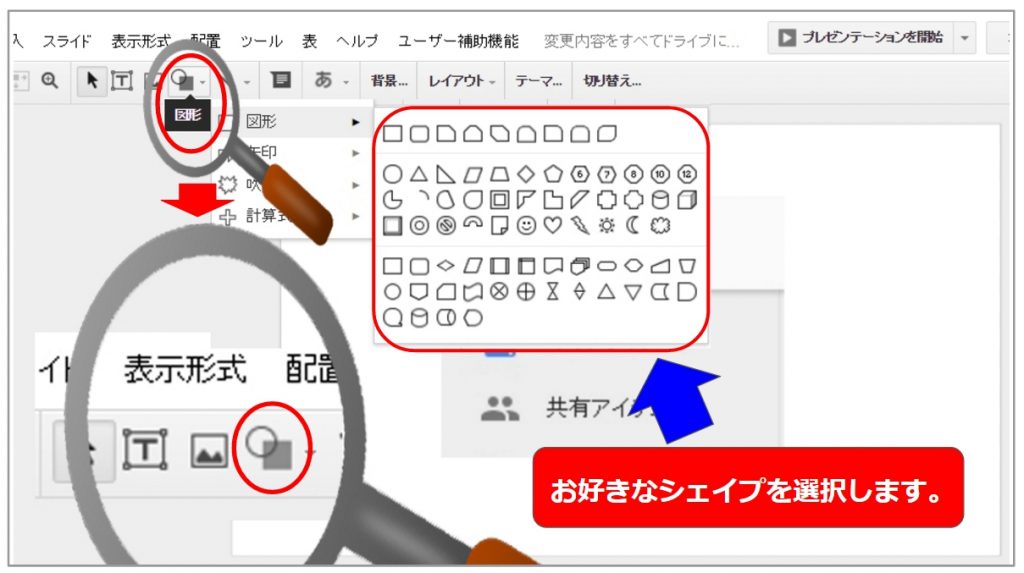
まずは、アイコンの中から 【 図形 】 のアイコンを選択します。
そのまま、お好きなシェイプ図形のアイコンをクリックします。

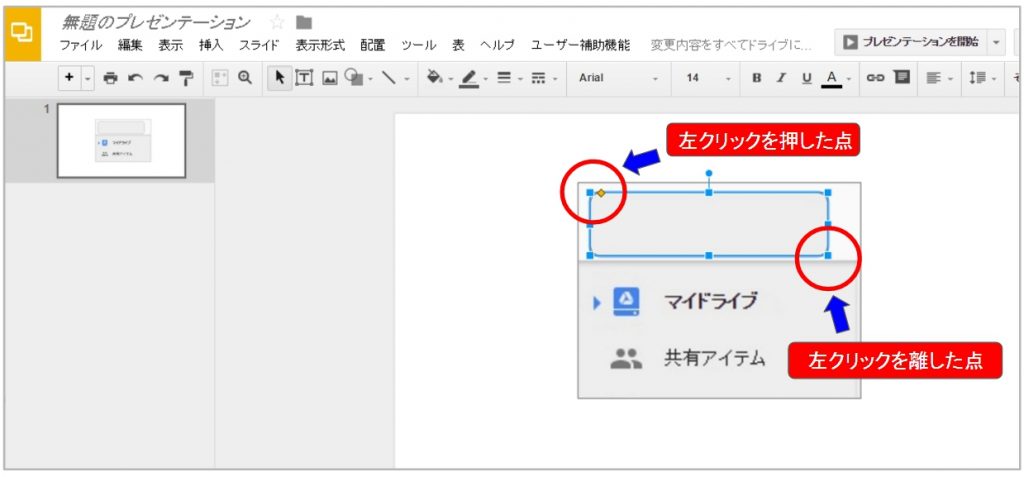
好きな図形のシェイプを決め、囲みたい箇所を下図の様にやってみましょう。

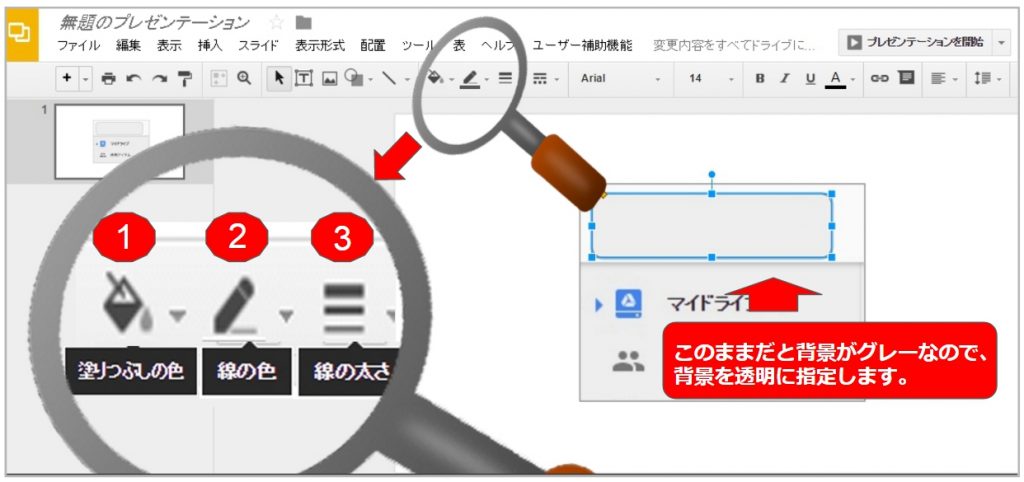
このままだと、背景がグレー色で、文字が塗りつぶされてしまうので、次に背景の色を透明にします。
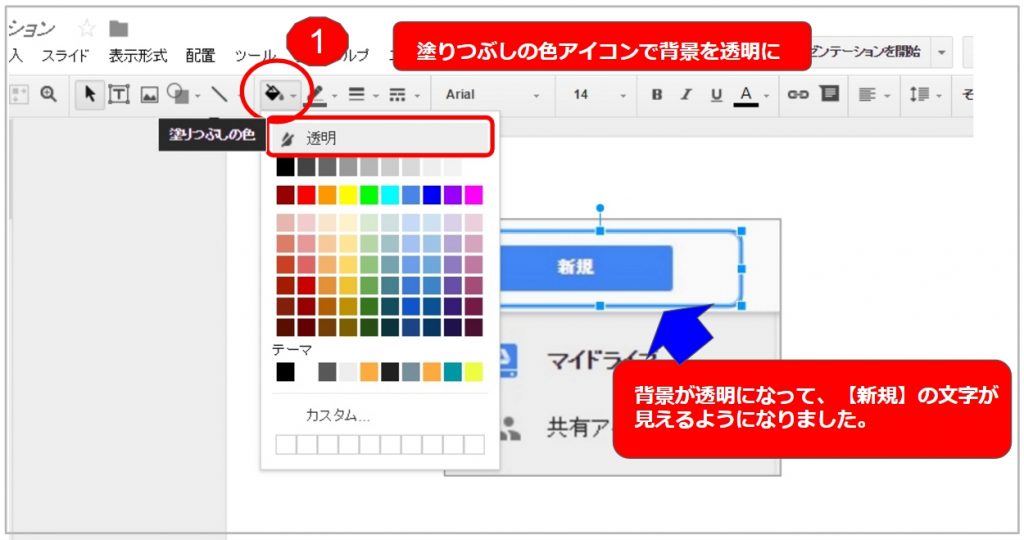
使うアイコンは、下図で記してある、①、②、③ のみです。

① の塗りつぶしの色アイコンで、背景の色を透明にします。

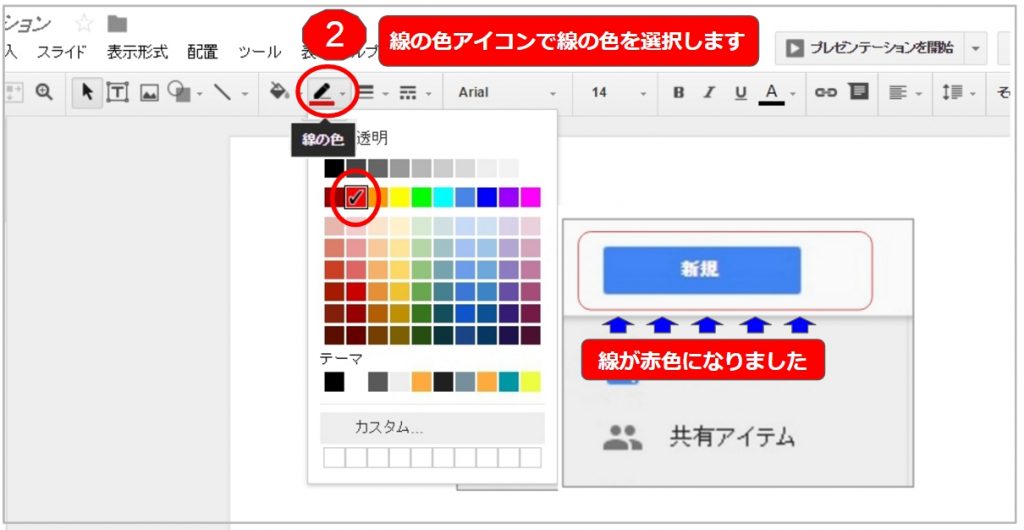
つぎに枠線の色を指定してあげましょう。
今回は、赤枠線という前提で解説をしていきます。
② の線の色アイコンで線の色を赤に指定してあげましょう。

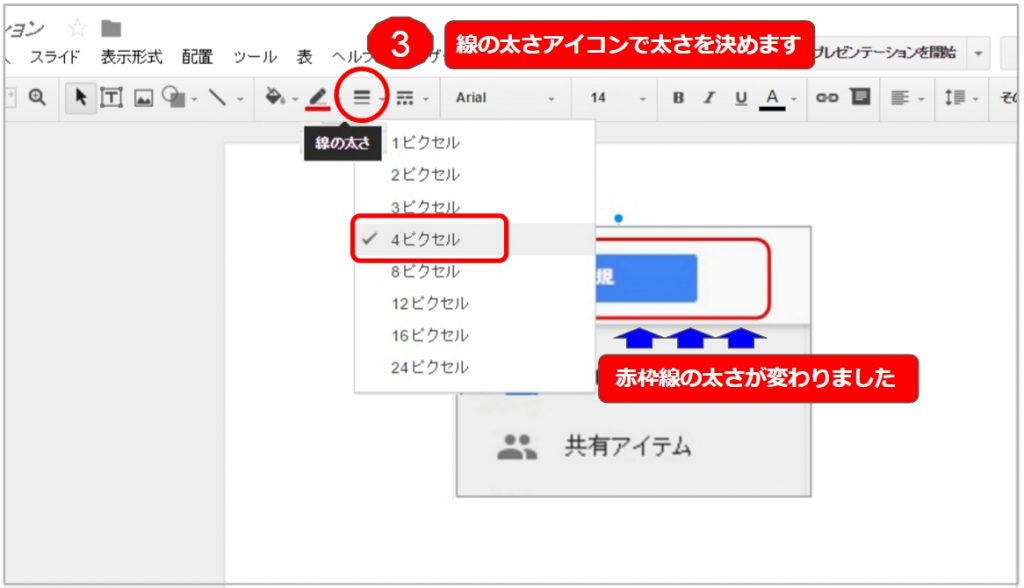
最後に線の太さを指定しましょう。
デフォルト設定ですと、線は細すぎるので、4ピクセル位がちょうどいいと思います。
③ の線の太さアイコンで太さを変えてみましょう。

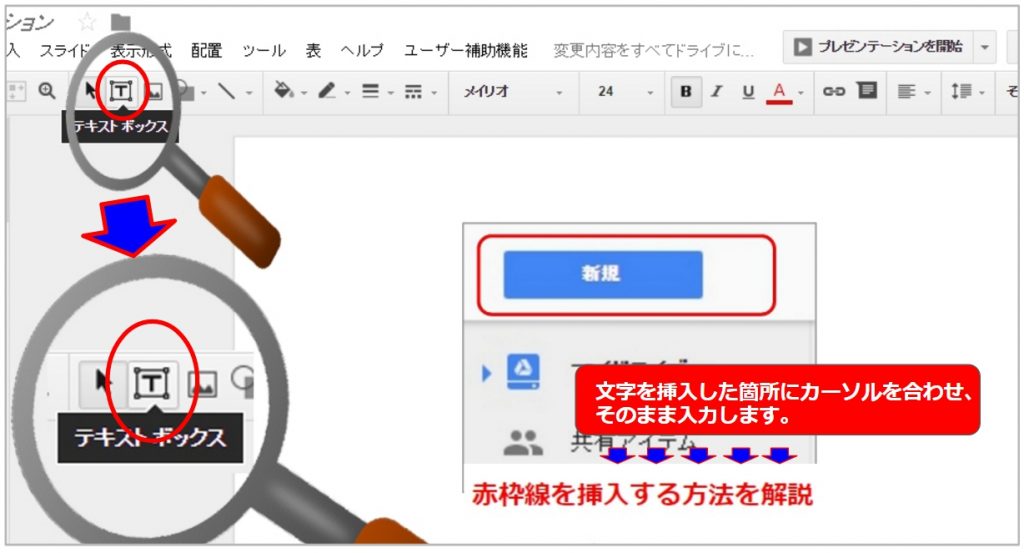
それでは、次に画像に文字を挿入する方法を解説します。
【 テキスト 】 入力アイコンを選択します。
テキストを入力したい箇所までカーソルを持っていき、入力します。
これでお好きな文字を画像に挿入する事が出来ます。