あなたのブログの滞在時間を伸ばすきっかけとなりうる関連人気記事の表示。
基本的にサイドバーなどに設置されることが多いですが、wordpress popular posts というプラグインを使って記事上やトップページの上に配置して表示させる方法を解説していきたいと思います。
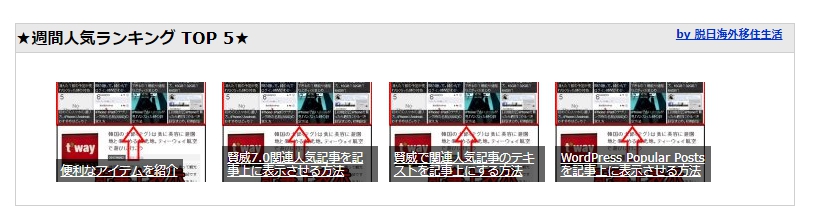
基本的に下記の様な感じでしょうか?

記事上に人気記事一覧が画像とテキストリンク付きで表示されていますね。
テンプレートによっては、ウィジェットから記事上、記事下、サイドバーに簡単に設定できることも可能ですが、
そうではないテンプレートをお使いの方の為にどうぞ!
変更するまでの流れ
★表示させたい箇所にコードを記述する
★base.cssにコードを記述する
★funtion.phpを少し変更する
大まかにこのような流れになります。
CSSをカスタマイズする
★表示させたい箇所にコードを記述します。
それでは、記事上やトップページ上部に【 WordPress Popular Posts 】を表示させるように、CSSをカスタマイズしていきます。やり方は色々あると思います。
今回は下記のコードをテーマの編集にあるphp に直接記述していきます。
この記述する場所は表示させたい箇所に直接記述します。
例えば、トップページのヘッダ画像の下に挿入したい場合は、【メインインデックスのテンプレート index.php 】に挿入します。
記事上に表示させたい場合は、【 単一記事の投稿 single.php 】に記述します。
それでも場所がわからない方は遠慮なくお問い合わせくださいね。
<style type="text/css">
div.mywpp li {
display: inline-block;
vertical-align: top;
width: 12em;
margin-right: 5px;
font-size: 13px;
line-height: 1em;
}
</style>
<div class="mywpp">
<table style="border-collapse:collapse;width:100%;"><tr style="background-color:#f7f7f7;">
<th style="padding:0px"><span style="float:right;font-size:11px;"><a href="https://shootingstars442.com" target="_blank">by あなたのブログ名</a> </span>★週間人気ランキング TOP 5★</th>
</tr><tr>
<td style="padding:0px"><?php wpp_get_mostpopular('limit=5&range="weekly"&post_type="post"&thumbnail_width=150&thumbnail_height=100&stats_views=0'); ?></td>
</tr></table>
</div>
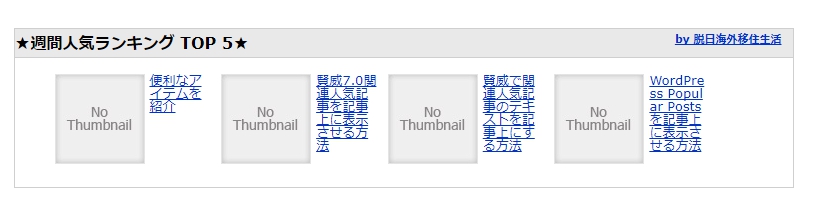
ここまで記述すると、下記の様になります。

これだと、背景画像の横にテキストリンクが表示されています。
★つぎに、base.css に下記のコードを記述します。
一番下に追加すれば大丈夫です。
.wpp-list li {
position: relative;
}
これはデザインを整えるので大事ですので、必ず入れてくださいね。
その次に、これです。
.wpp-post-title {
position: absolute;
left: 0;
bottom: 0;
background-color: rgba(0,0,0,0.6);
max-width:310px;
}
★つぎに、function.php を少し変更していきます。
テーマの編集から function.php にいきます。Ctrl + F を押して検索窓を出してください。
【 add_image 】と検索すると下記の記述が出てきます。

数字がありますが、この数字を上記の様に変更します。
この記述をすると、下記の様になります。
背景画像にテキストリンクが重なりました。合体完了です。
しかし、文字がみえづらいですね、、、、

つぎに文字の色を変更していきたいと思います。
.wpp-list a{
color: #fff;
padding: 5px;
font-size: 90%;
}
上記のコードをbase.css の下に追加すると文字色が白に変更できます。
クリックで画像拡大します。