今回は、ワードプレスのプラグイン・Wordpress Popular Posts を使った時のカスタマイズについてです。
下記の画像をご覧ください。

こちらはサンプルの画像は私が良くアクセスさせて頂いている方のサイトなのですが、この様な感じでサムネイル画像の上に関連記事のテキストを背景に重ねて表示させる方法をご紹介したいと思います。
ずっとこのような感じに出来る方法を模索していましたが、この度やっと出来る様になりました。
それでは、やり方について解説していきます。
今回はとりあえず、画像背景にテキストを重ね合わせるやり方についてだけです。
もし、関連記事としてトップページ上部や、記事投稿ページの記事上に持ってきたい場合は別の記事で解説していきたいと思います。
Beforeから見てみましょう。

この様に、サムネイルの画像の下にテキストリンクが入り込んでいます。
これをかっこよくカスタマイズしていきましょう。
Afterはこんな感じですね。

ウィジェットを表示させる
まずは【 WordPress Popular Posts 】がすでにインストールされていることを前提としてお話していきます。
もし、【 WordPress Popular Posts 】のインストール方法がわからない方がいらっしゃいましたら、遠慮なくメールでも頂ければと思います。
それでは、サイドバーとしてウィジェットに追加してある 【 WordPress Popular Posts 】の設定からやっていきましょう。

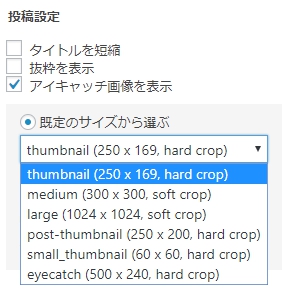
詳細設定を開いていくと、投稿設定の箇所があります。
まずは、【 アイキャッチ画像を表示 】にマークを入れます。
つぎに既定のサイズから選ぶというドロップダウンメニューがありますので、【 thumbnail(250 × 169,hard crop)】を選択します。このサイズがない場合は、サイズを手動で設定もできますし、それに近いサイズで大丈夫です。

設定するとこのような設定になります。
これはこれで好きだという方もいるのでしょうが、今回はこれを更にカスタマイズしていきたいと思います。
CSSでカスタマイズしていきます!
私は賢威というテンプレートを使っています。
賢威のテンプレート以外でサイトを作られている方がほとんどだと思いますが、基本的な事は一緒です。
今回カスタマイズする関連記事表示、人気記事表示はブログの滞在時間に大きく関係してくる大事な設定だと思います。見た目、デザインが大きく関わってくると思いますので、ちょっとした工夫というのは大事な事です。
まずはこちらのCSSコードを貼りつけます。
場所は、【 外観 → テーマの編集 → base.css(賢威7) か design.css (賢威6.2)】の一番下に貼りつけましょう。
.wpp-list li {
position: relative;
}
つぎに下記のコードを貼りつけます。
.wpp-post-title {
position: absolute;
left: 0;
bottom: 0;
background-color: rgba(0,0,0,0.6);
max-width:310px;
}
ここまでコードを貼りつけると、このように表示されます。
テキストリンクなど、横のサイズがもしはみ出している場合は、margin-left: 20px; を挿入したりして数値を変える事で対応できると思います。

テキストリンクが背景画像に重なるようになりましたが、このままでは全くみえづらい、、、、、
一度自分のサイトを更新して見てみても、何も変わっていない場合が良くあります。
基本的にCSSを変更した際には、シークレットモードなどで自分のサイトを確認するようにしましょう。
カスタマイズ以前のメモリを読み込む設定になっている人がほとんどですので、あれ??変更されてない!!っていうことが多いです。
文字色を指定する
.wpp-list a{
color: #fff;
padding: 5px;
font-size: 130%;
}
文字色を白にする事によって、見栄えがぐんとよくなりますね。
一応はこれで良しとしましょう。
今回ご紹介したカスタマイズ以外にも様々な方法が紹介されています。テーマーを編集する際には、必ずバックアップを忘れないように!!!
もし、バランスが悪かったり、おかしい場合はメールにて連絡ください。