この記事は
ワードプレスプラグインの 「AddQuicktag」 について書いています。
AddQuicktagの設定
ワードプレスで記事を書いていると、
色文字やフォントの変更がデフォルトで備わっていません。
いちいちタグを入れるのが結構手間ですので、
それを解決するためのプラグインが
「AddQuicktag」 になります。
設定方法
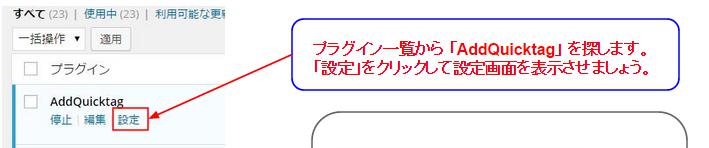
1.ワードプレスのダッシュボードから
プラグインを選択し、一覧を表示させてください。
「設定」をクリックします。

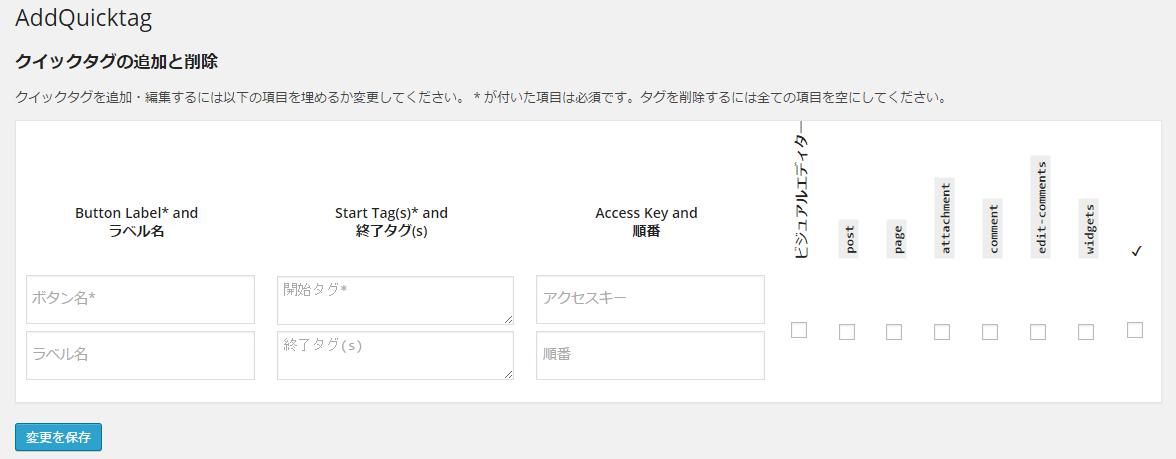
2.設定画面が表示されます。

3.入力しておくと便利なタグ一覧
開始タグ<font size=”3″>終了タグ</font>
開始タグ<font size=”4″> 終了タグ</font>
開始タグ<font size=”5″>終了タグ</font>
開始タグ<font color=”red”>終了タグ</font>
開始タグ<font color=”blue”>終了タグ</font>
開始タグ<font color=”green”>終了タグ</font>
① ボタン名:
記事投稿画面で表示されるボタン名を決めます。
② ラベル名:
ボタンの説明文を入れます。複雑なものでない限り記入は必要ないですね。
③ 開始タグ:
開始タグを記入します。
④ 終了タグ:
終了タグを記入します。
⑤ アクセスキー:
基本的にはいらないです。
⑥ 順番:
記事投稿画面の上部に並んでいるタグの順番を決めます。

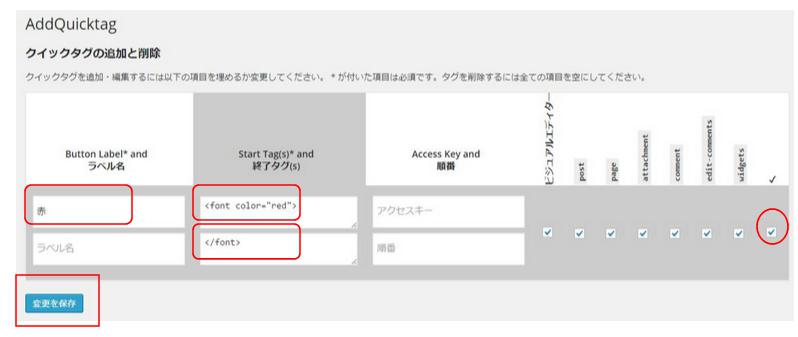
必要な個所に入力して最後に 「変更を保存」 をクリックします。
またこの時に、一番右端のチェックを忘れずに!!
これにチェックを入れないと反映されないです。
よくある表示されなくなることはこれが原因です。