賢威のテンプレートを利用してスマホ表示の時に
サイドバーやサブコンテンツを開いたままにする
設定方法をご紹介。
基本的にスマホアクセスも多いことから、
スマホで見た時にいかに見やすいサイトを構築
出来るのかで差別化を図ることが出来ますね。

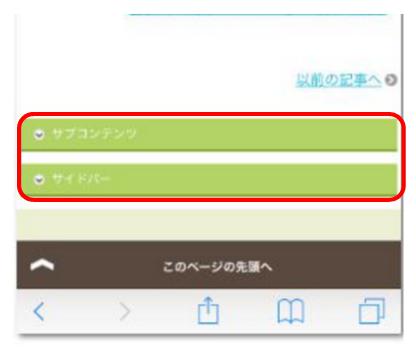
スマホ表示でサイトを見ると、
この赤枠で囲われている部分が折りたたまれます。
これを常に、開いた状態にする事で、
サイトを訪れてくれてユーザーの目にも
とまりやすくなりますね。
デフォルトの状態だと、
「 サイドバー 」 「 サブコンテンツ 」 をクリックすると
開かれます。
これだと、ここをクリックして開くという事を
知らない人には永遠に見てもらえることは
ないでしょう。
せっかく良いコンテンツで注目記事や
人気記事があるのにも関わらずに、
ユーザーがそのままサイトから離れてしまう事を
防ぐためにも、開いたままの状態にすることが
大事になります。
サイドバーを開いたままの状態にする方法
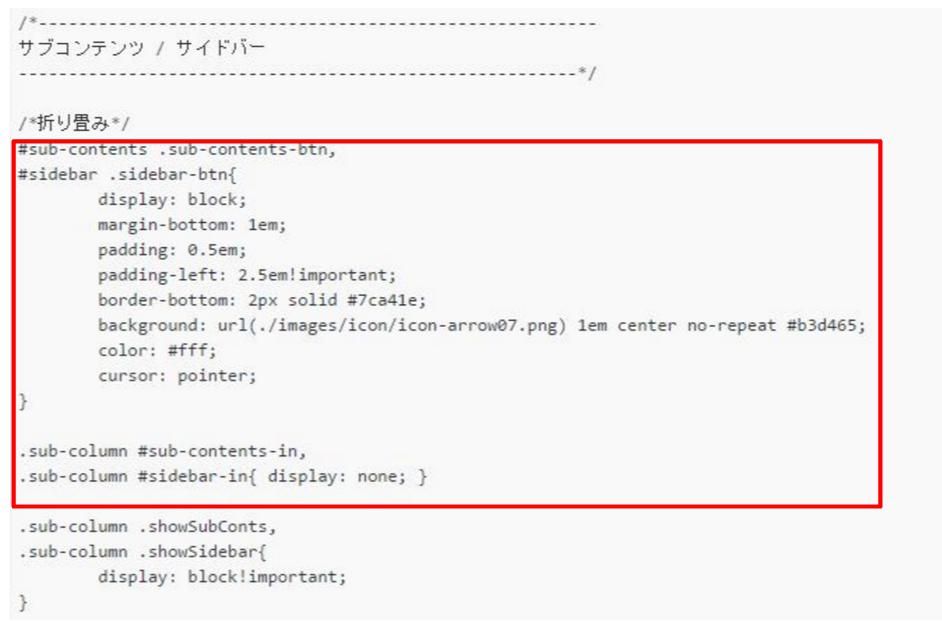
「 外観 」 → 「 テーマの編集 」→ 「 mobile.css 」
で下記の表示を探します。
※作業する前に必ずバックアップを取りましょう。
削除が終わりましたら、一番下にある
「 更新 」 アイコンをクリックしましょう。
これだけで、スマホ表示時のサイドバーが
常に開いたままの状態になります。